#30DaysofReact #Day2
#30DaysofReact
#day2🙂
Today, I have started to learn most popular language " JavaScript". JS is a text-based programming language used both on the client-side & server-side that allows us to make web pages interactive.
HTML, CSS are languages that give structure & style to web pages. JavaScript gives web pages interactive elements that engage a user

What is ES6? ES6 stands for ECMAScript 6. ECMAScript was created to standardize JS & 6 is the 6th version. published in 2015.
Why I am Learning ES6? React uses ES6 and💁♀️ ............ FULLSTOP. There is a no QUESTION. That's Why I am Learning ES6.😂
Okay Jokes Apart. ES6 brings new syntax & new awesome features to make your code more modern & more readable.
Let :-allow to declare a variable with block scope
const :-allow to declare a constant. Constants are similar to let variables, except that the value cannot be changed
Arrow Functions :- allow a short syntax for writing function expressions.
JavaScript Classes :- are templates for JavaScript Objects. Use the keyword class to create a class. Always add a method named constructor().
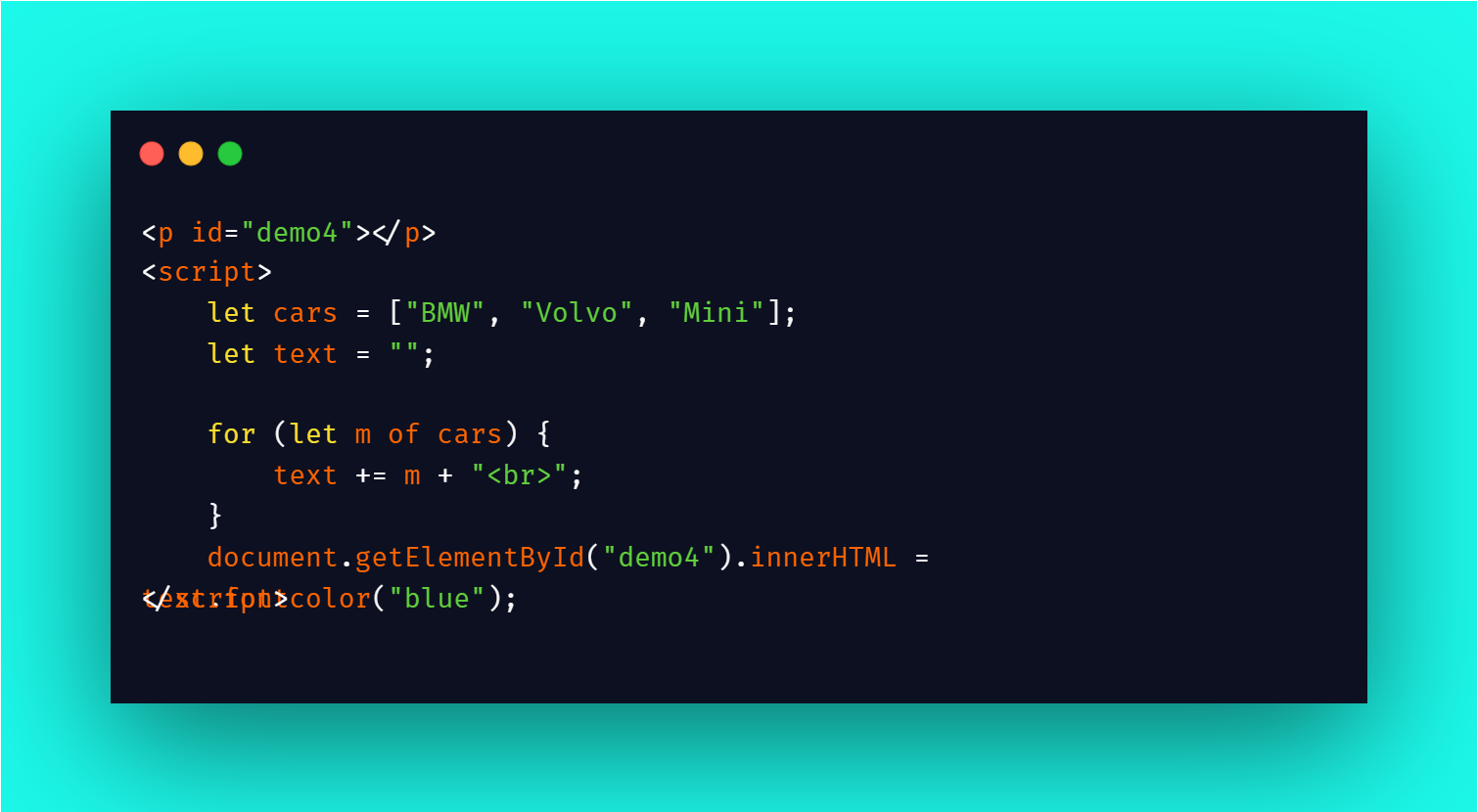
For/of Loop :-

Array.find():- returns the index of the 1st array element that passes a test function [I am so glad that there is find function😂otherwise we have to use for loop & length function etc.]
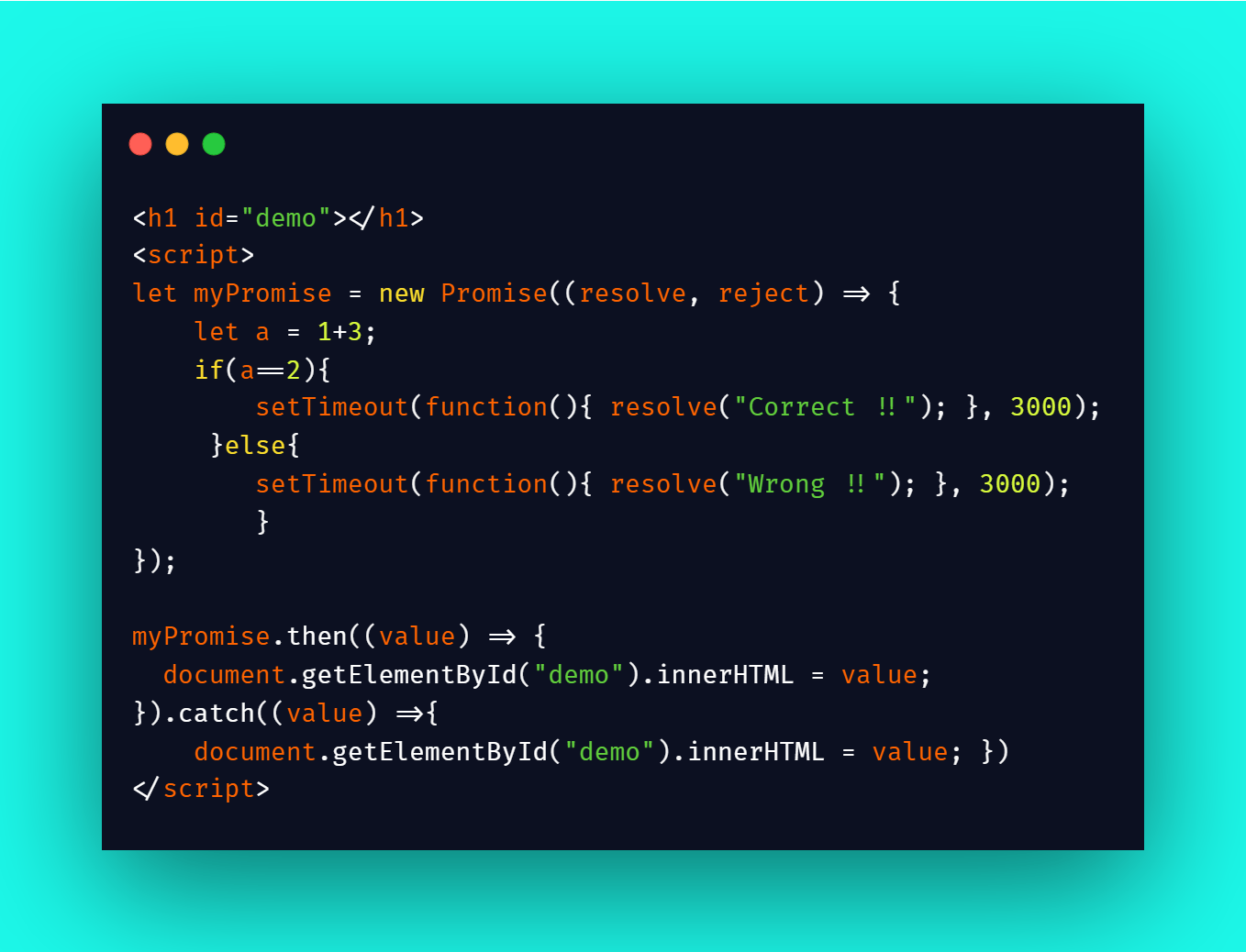
JavaScript Promises:-