#30DaysofReact #Day3
The three topics of ES6 were left yesterday. That's what I completed today.
1] Array/Object Destructuring
Destructuring:- The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables.
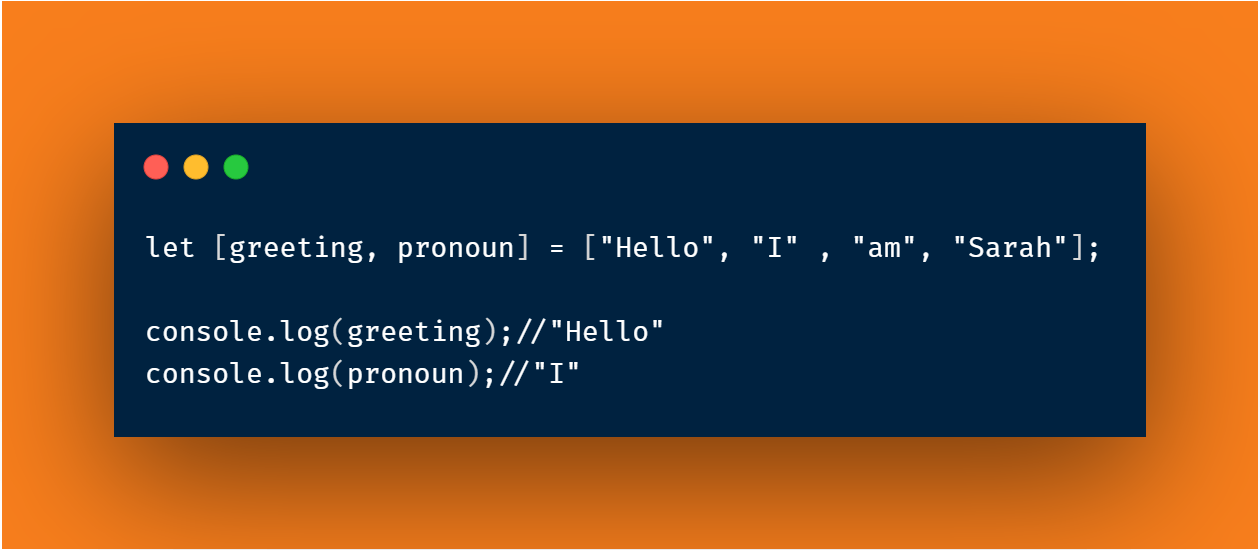
Array Destructuring:-

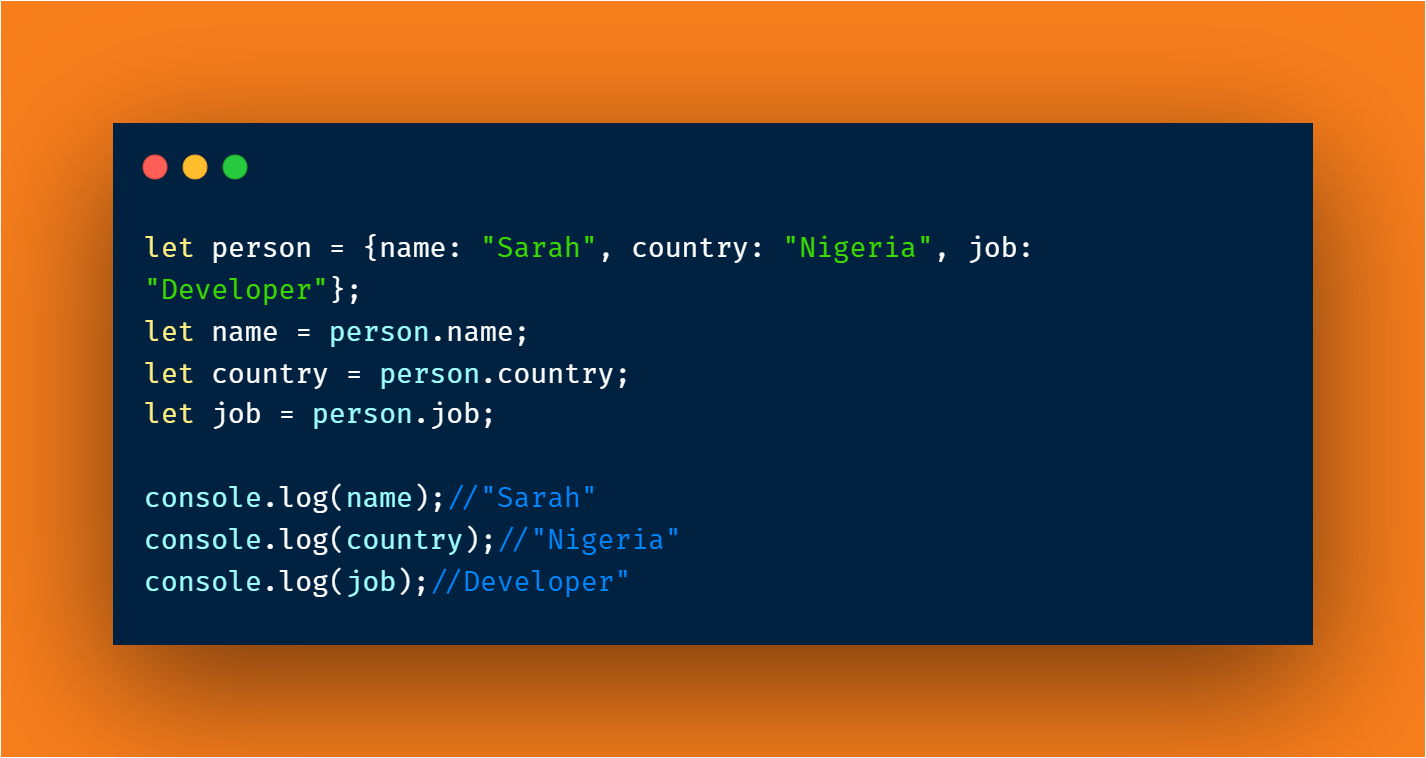
Object Destructuring:- First, let's see why there is a need for object destructuring.

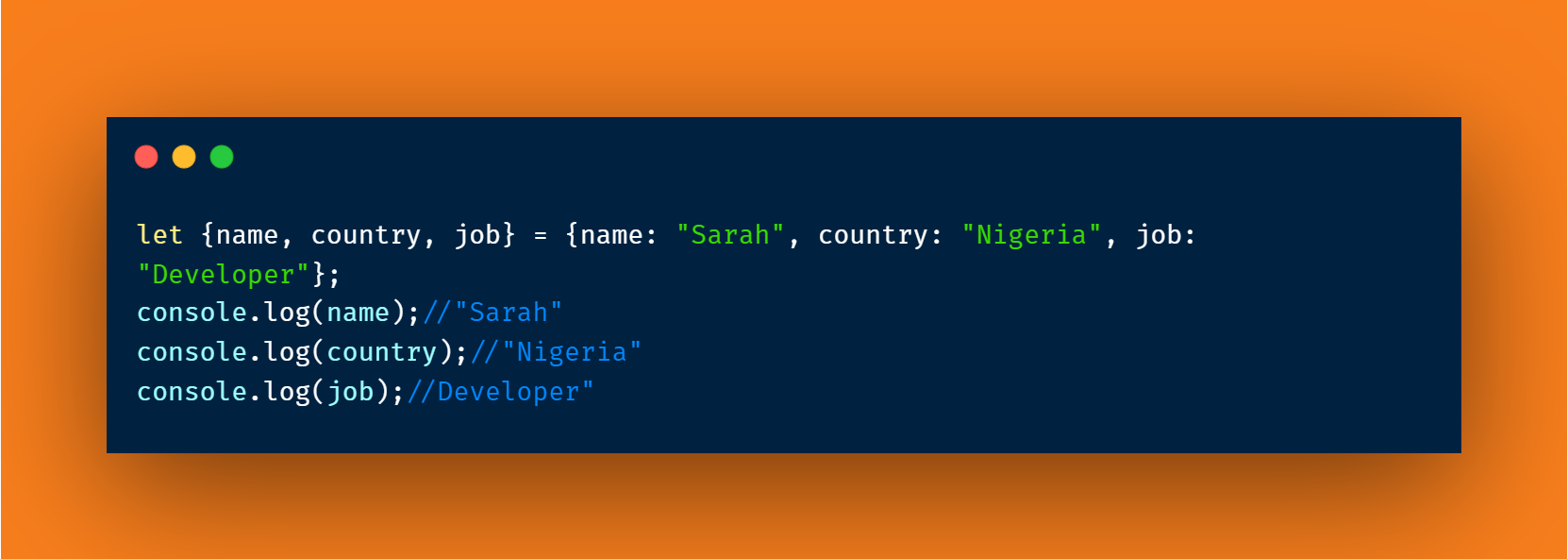
See how tedious it is to extract all the data. We have to repeatedly do the same thing. ES6 destructuring really saves the day. Let's jump right into it.

2] Array/Object Spread Operator:-
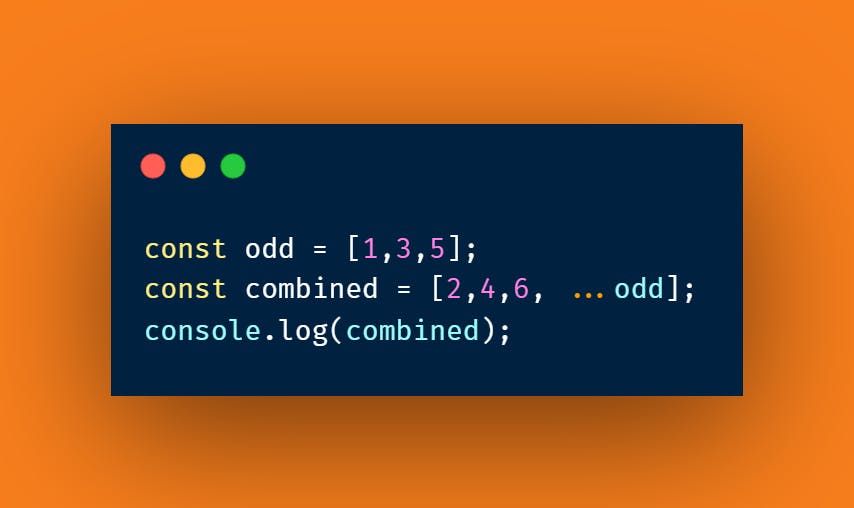
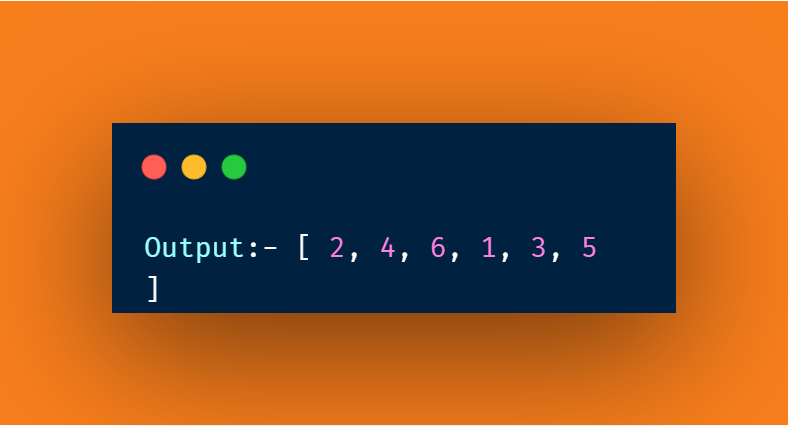
spread operator that consists of three dots (...). The spread operator allows you to spread out elements of an iterable object such as an array,a map, or a set. The spread operator unpacks the elements of the odd array.


Note that ES6 also has the 3 dots(...) which is a rest parameter. So the 3 dots (...) represent both the spread operator & the rest parameter.
Here are the main differences:
The spread operator unpacks elements.
The rest parameter packs elements into an array.
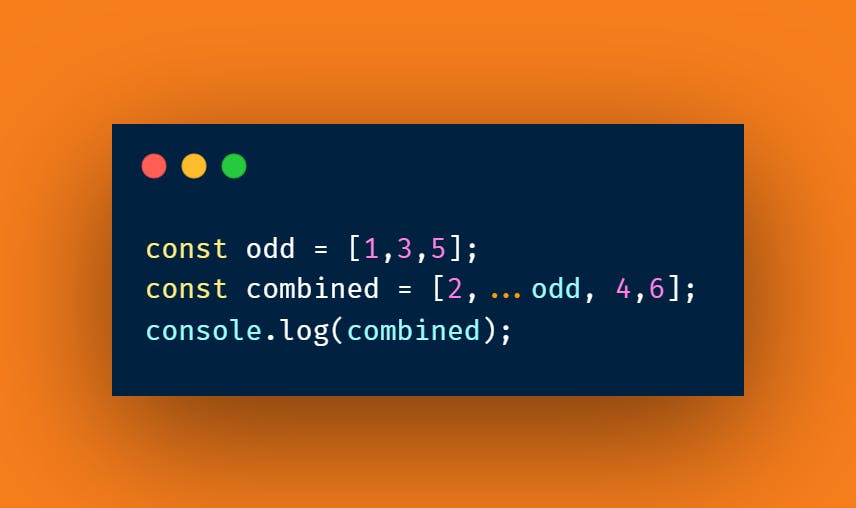
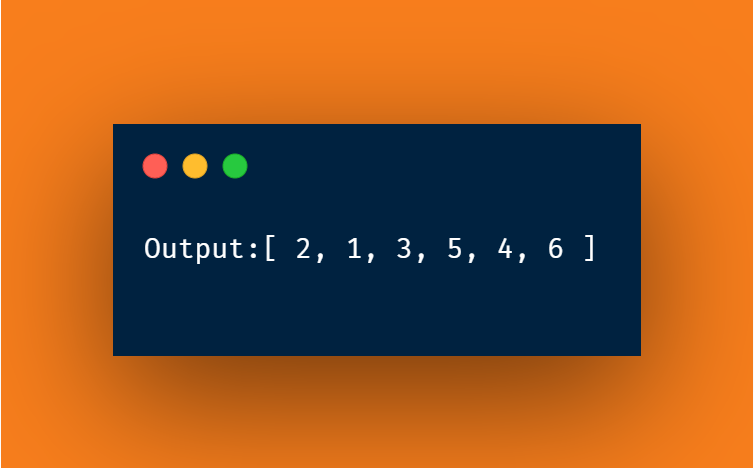
The rest parameters must be the last arguments of a function. However, the spread operator can be anywhere:


As we know, in JavaScript there are 2 main ways to declare strings: Using single quotes '' Using double quotes "" And Now....
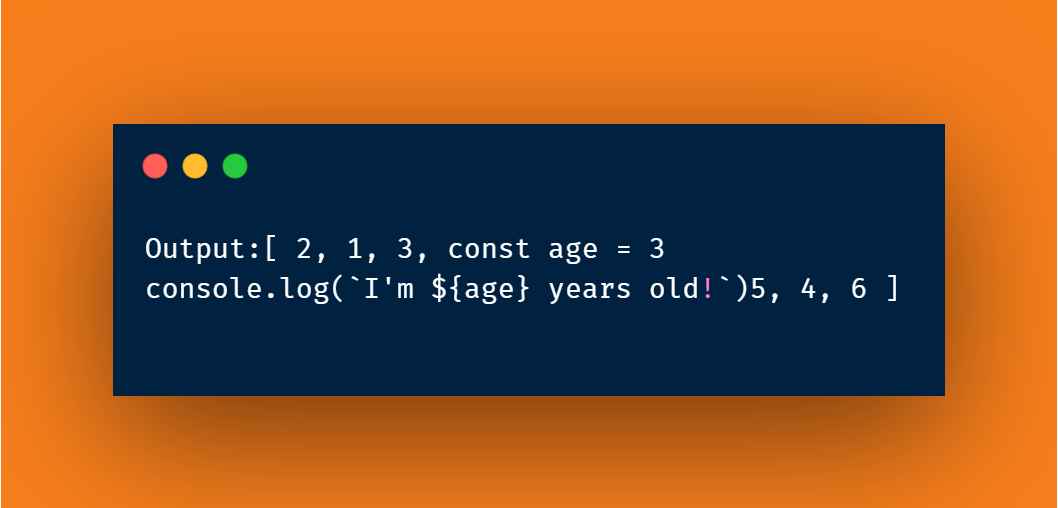
3] Backtick Operator:-
These literals do allow basic string interpolation expressions to be embedded, which are then automatically parsed and evaluated.

ES7
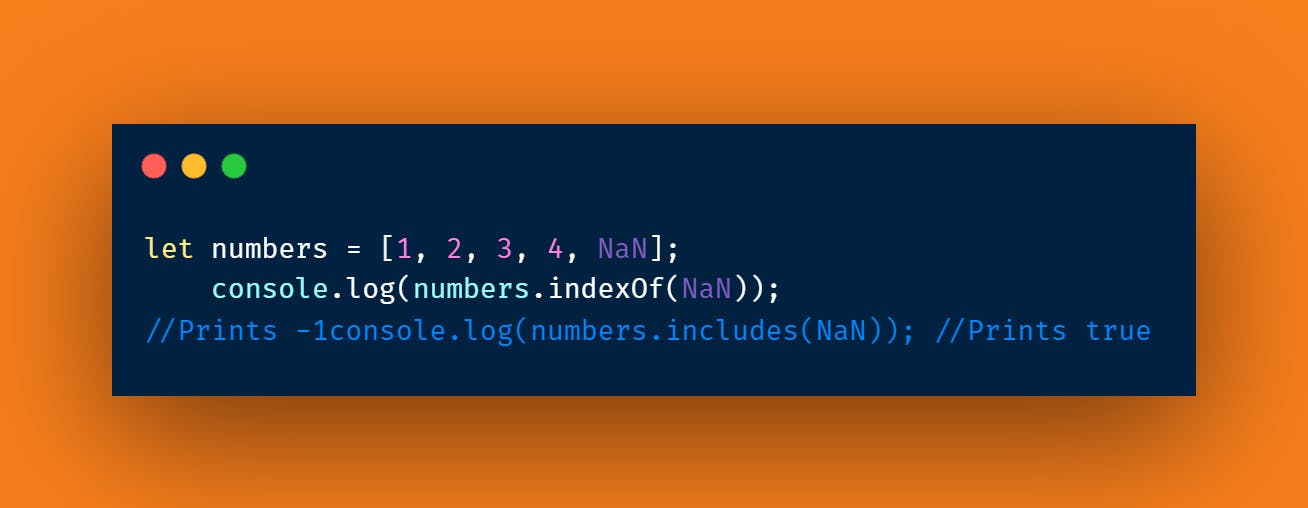
1. Array.prototype.includes():- checks the array for the value passed as an argument. It returns true if the array contains the value, otherwise, it returns false.

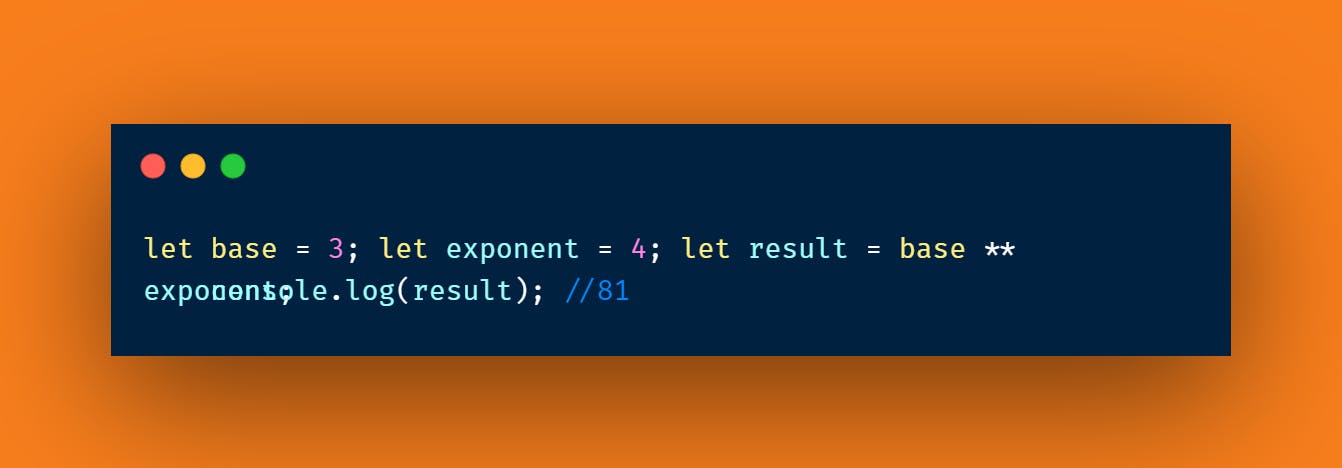
2. Exponentiation Operator:- It has the same purpose as Math.pow(). It returns the first argument raised to the power of the second argument.

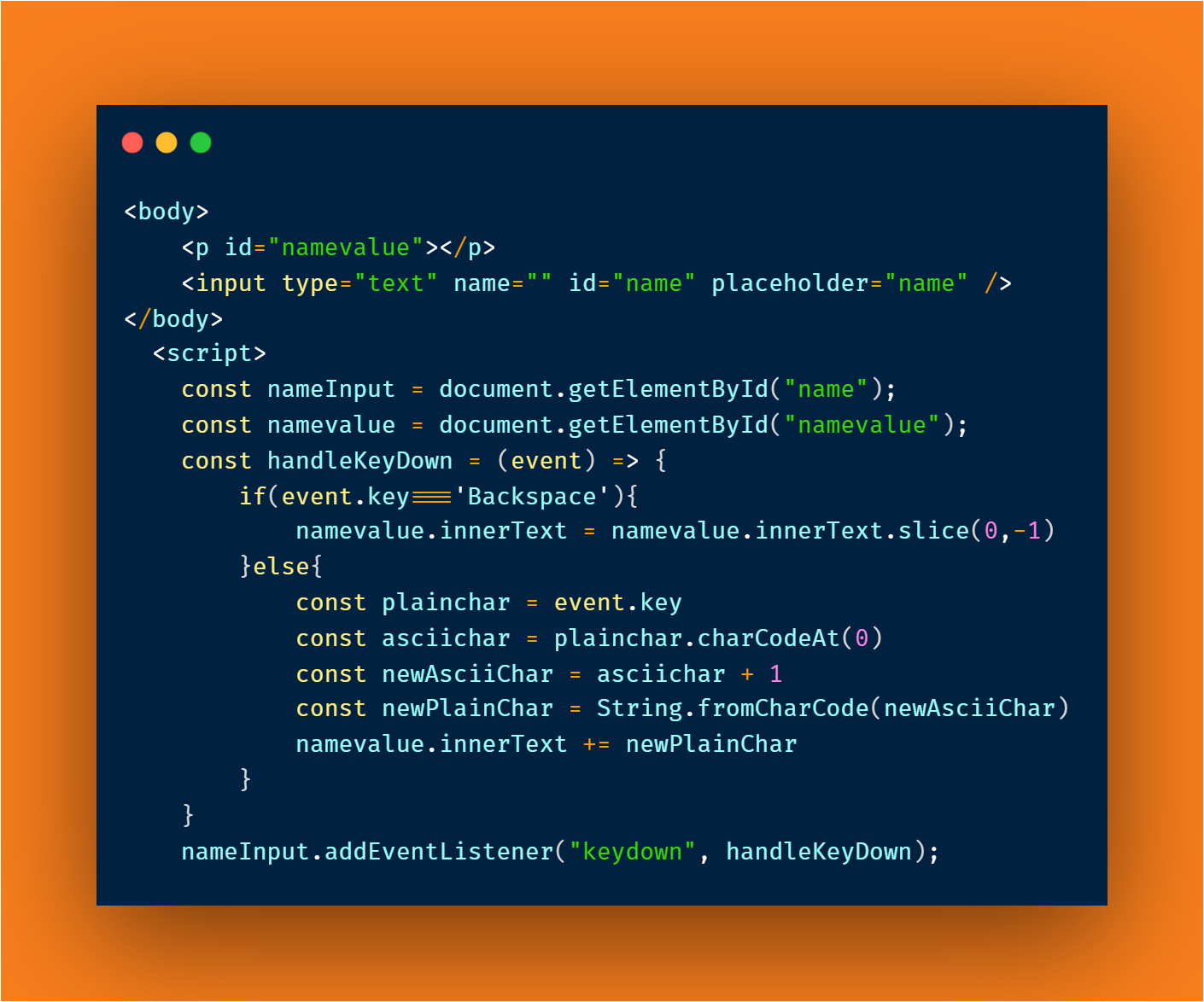
Event Handler :-