#30DaysofReact #Day4
ES8(2017)
new features: 1.Async & Await Functions 2.Object.values/Object.entries 3.String padding 4.Trailing commas
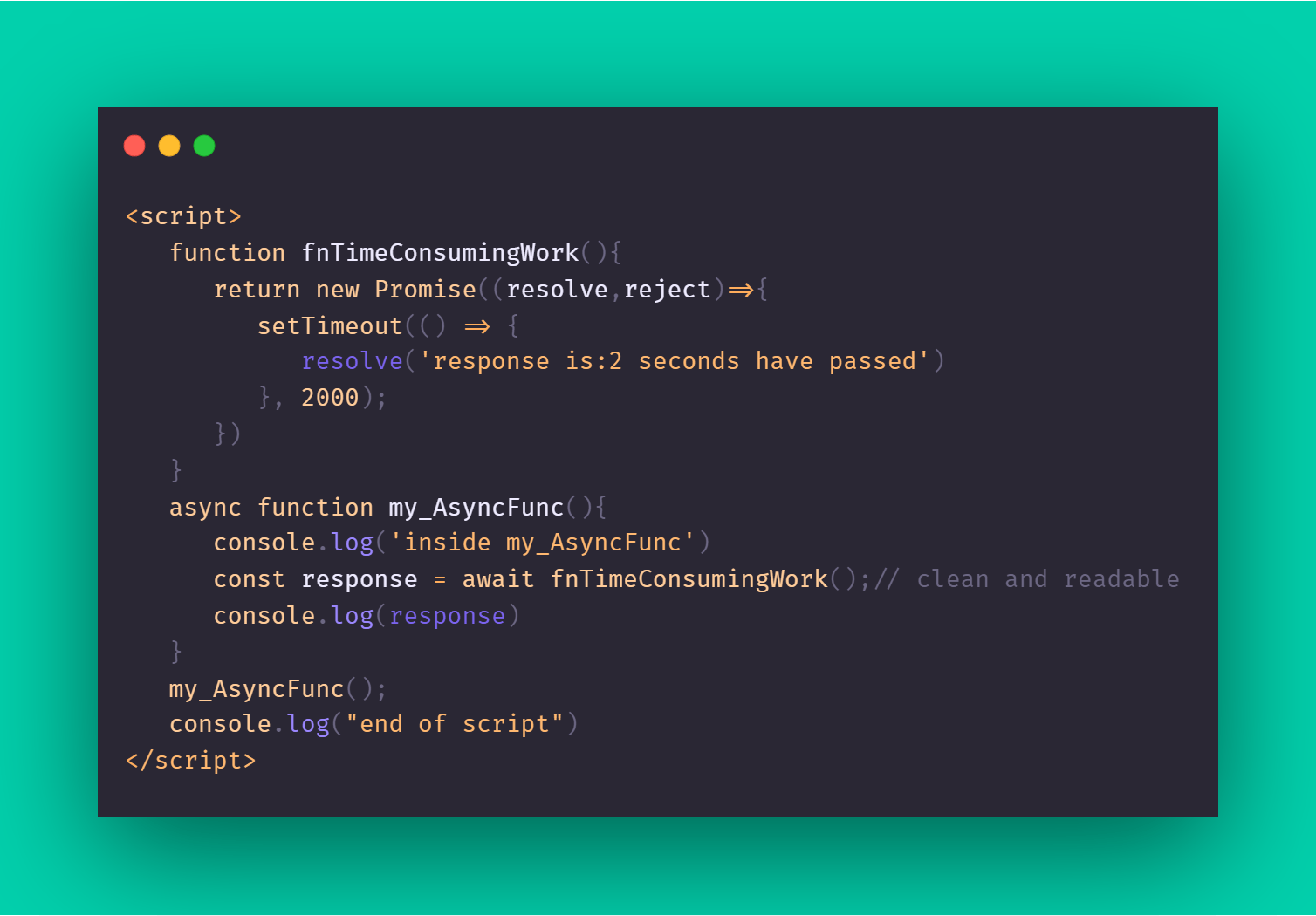
1. Async and Await Functions:- Async/Await is a very important feature in ES8.It is a syntactic sugar for Promises in JavaScript. The Await keyword is used with promises. This keyword can be used to pause the execution of a function till a promise is settled. The Await keyword returns value of the promise if the promise is resolved while it throws an error if the promise is rejected. The Await function can only be used inside functions marked as Async. A function that is declared using the Async keyword always returns a promise.

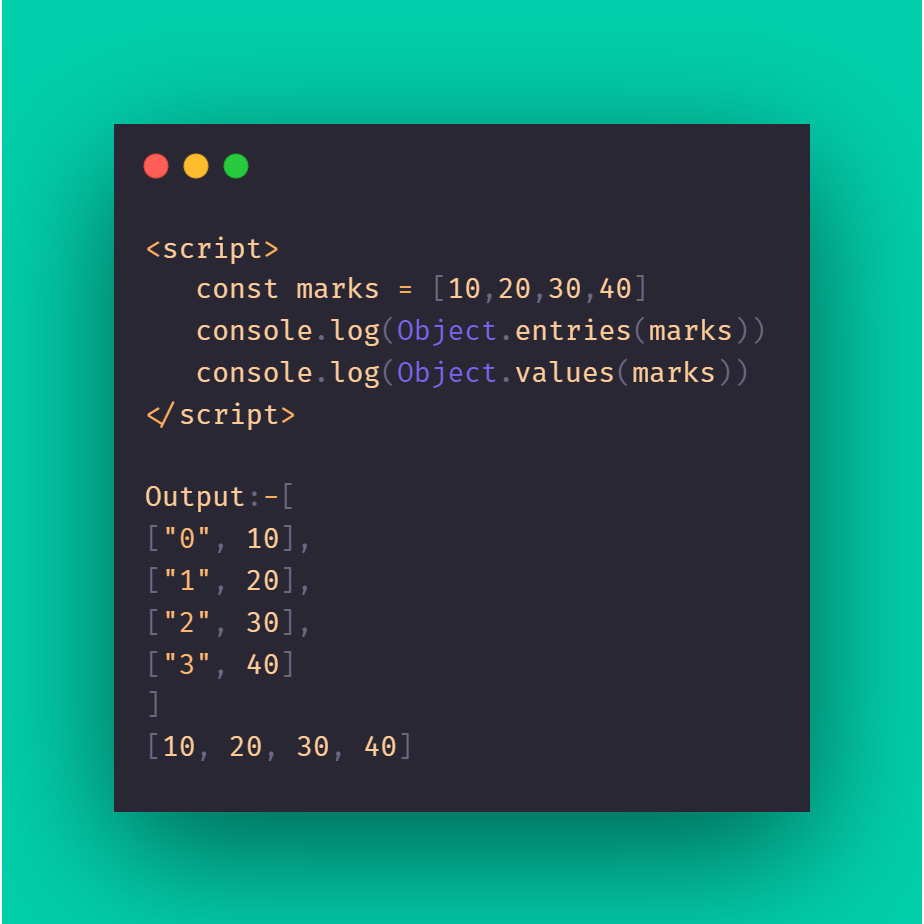
2.Object.values/Object.entries:- methods to the built-in Object type − 1]Object.entries − The Object.entries() method can be used to access all the properties of an object.
2]Object.values() − The Object.values() method can be used to access values of all properties of an object.
3]Object.getOwnPropertyDescriptors() − This method returns an object containing all own property descriptors of an object. An empty object may be returned if the object doesn't have any properties.

3.String padding :- ES8 introduces two string handling functions for padding a string. These functions can be used to add space or any desired set of characters to the beginning and end of a string value.
- String. padStart():-
String. padEnd():-
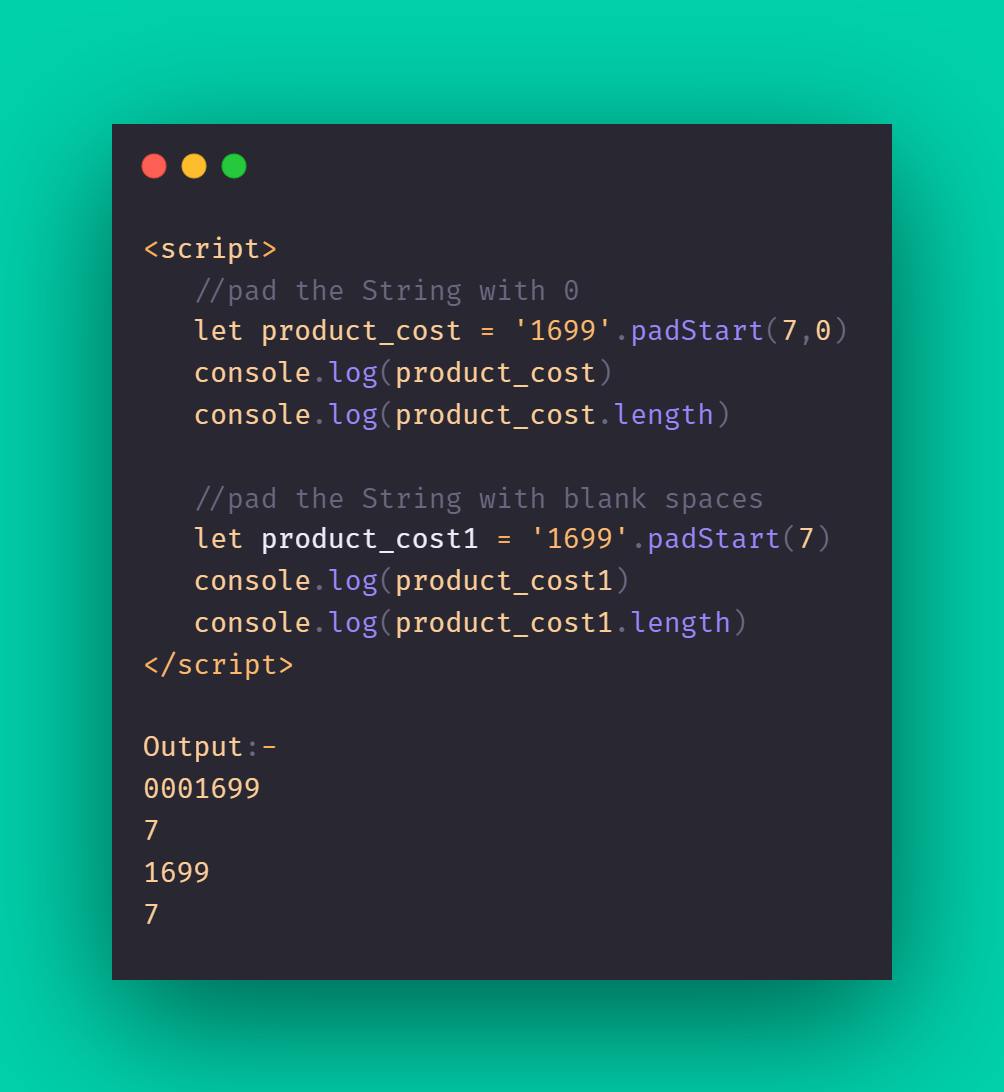
String. padStart():- This function pads the current string with a given input string repeatedly from the start, till the current string reaches the given length.
function accepts 2 parameters which are as follows −
targetLength − A numeric value that represents the target length of the string after padding. If the value of this parameter is lesser than or equal to the existing length of the string, the string value is returned as it is.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string. The string value is padded with spaces if no value is passed to this parameter.

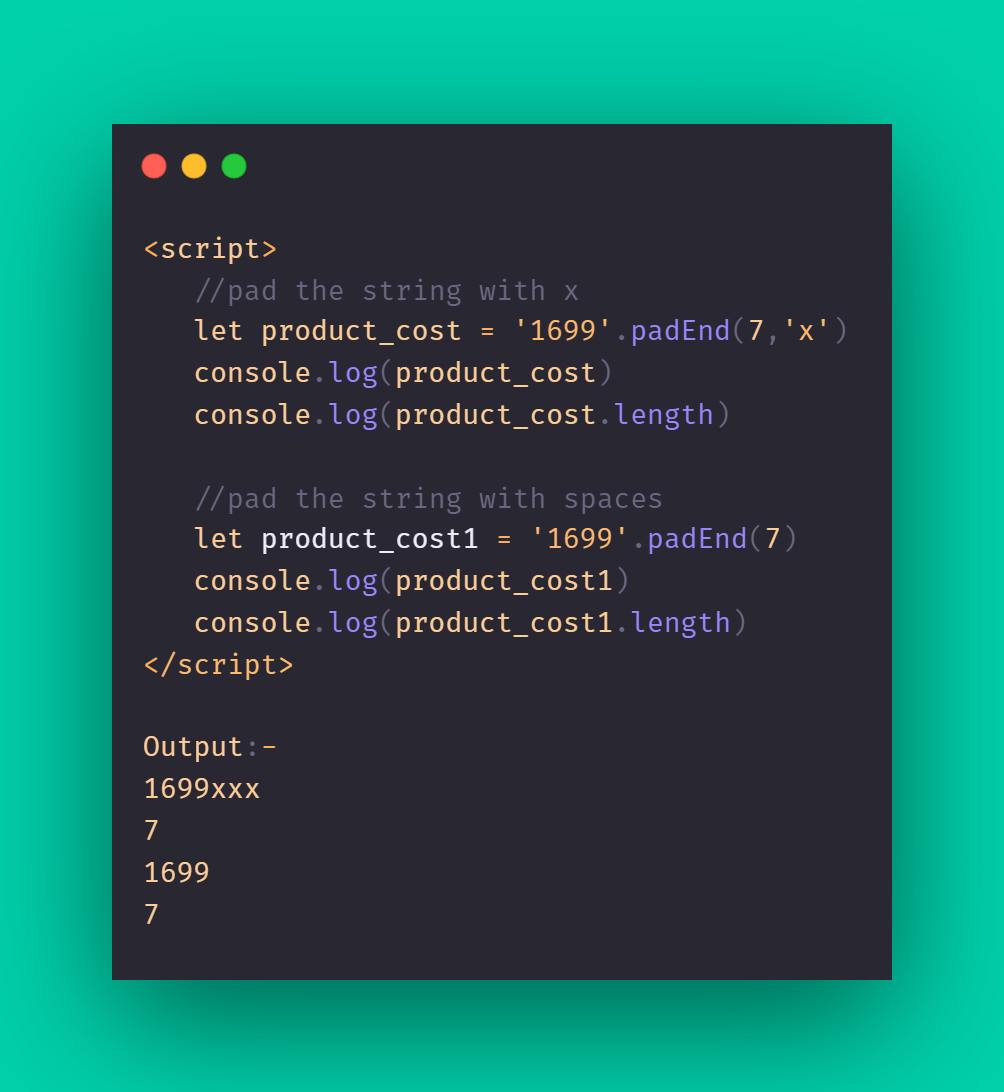
2] String. padEnd(): This function pads the current string with a given input string repeatedly from the end, till the current string reaches the specified length.
function accepts two parameters −
targetLength − A numeric value that represents the target length of the string after padding. If the value of this parameter is lesser than or equal to the existing length of the string, the string value is returned as it is.
padString − This is an optional parameter. This parameter specifies the characters that should be used to pad the string. The string value is padded with spaces if no value is passed to this parameter.

- Trailing Commas:- A trailing comma is simply a comma after the last item in a list. Trailing commas are also known as final commas.
1] Trailing Commas and Array:- Trailing commas in arrays are skipped while using Array.prototype.forEach loop.
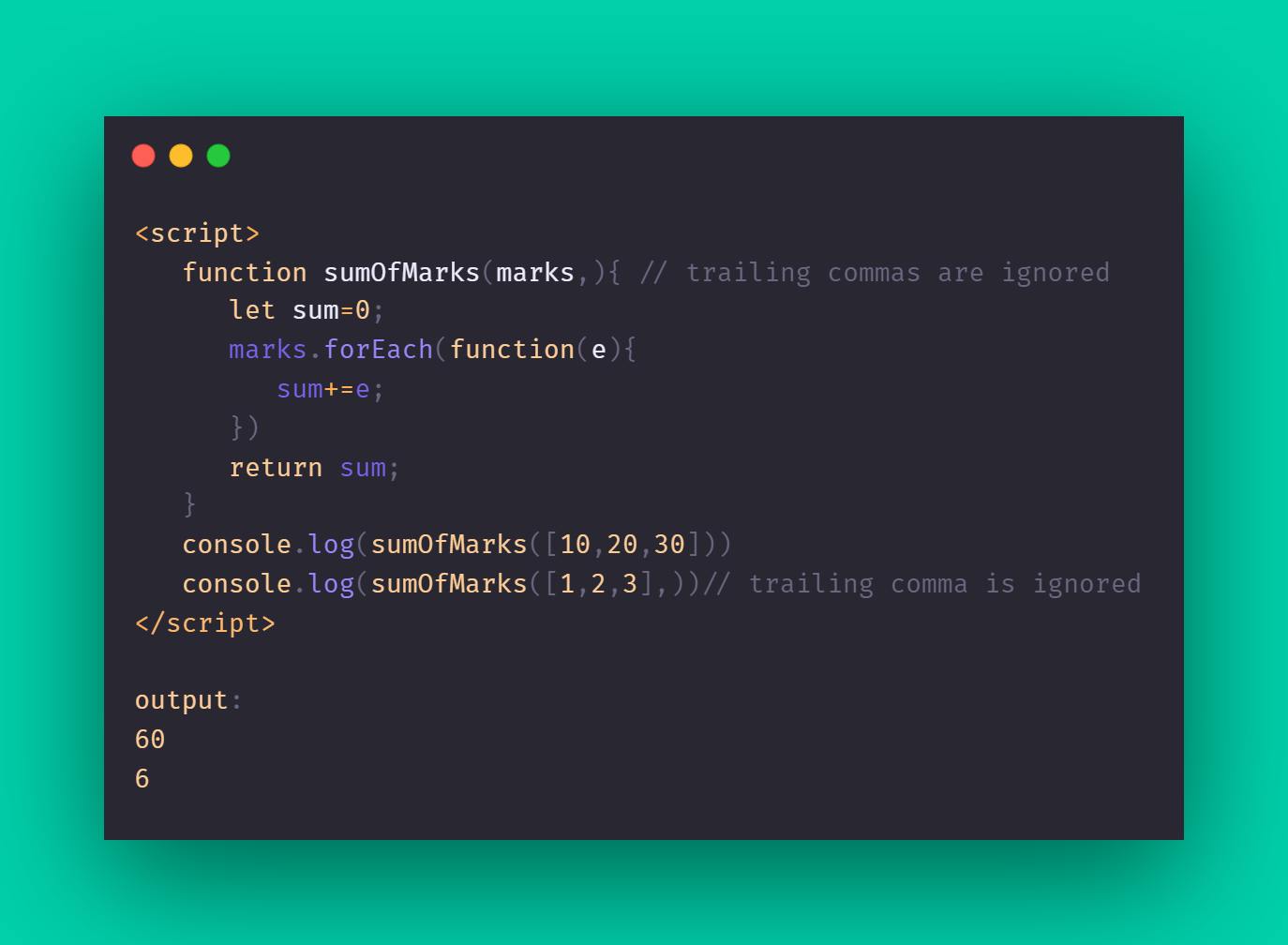
2] Trailing commas & function call :- Trailing commas, passed as arguments, when defining or invoking a function are ignored by JavaScript runtime engine.
However, there are two exceptions −
- Function definitions or invocation that contains only a comma will result in SyntaxError.
- Trailing commas cannot be used with rest parameters.

Thanks for Reading!!.