#30DaysofReact #Day5
Event Handling
What is an Event? JavaScript's interaction with HTML is handled through events that occur when the user or browser manipulates a page. When the page loads, When the user clicks a button, pressing any key, closing a window, resizing a window
Events are a part of the Document Object Model (DOM) Level 3 and every HTML element contains a set of events which can trigger JavaScript Code. 1] onclick Event 2]Onchange Event 3] onmouseover and onmouseout Event
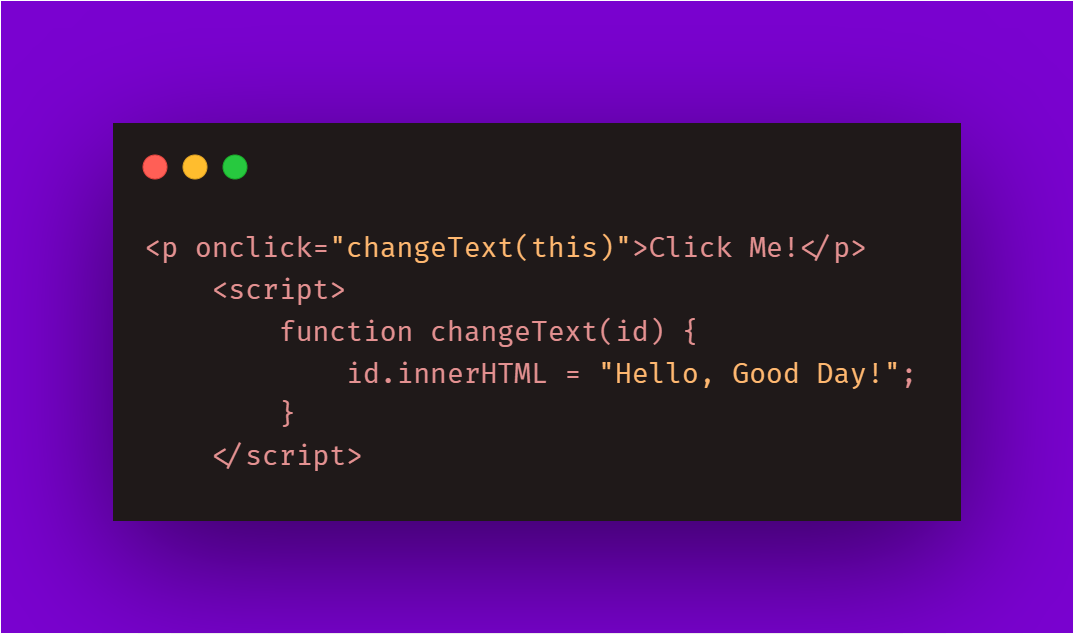
1] onclick Event :- This is the most frequently used event type which occurs when a user clicks the left button of his mouse. You can put your validation, warning etc., against this event type.

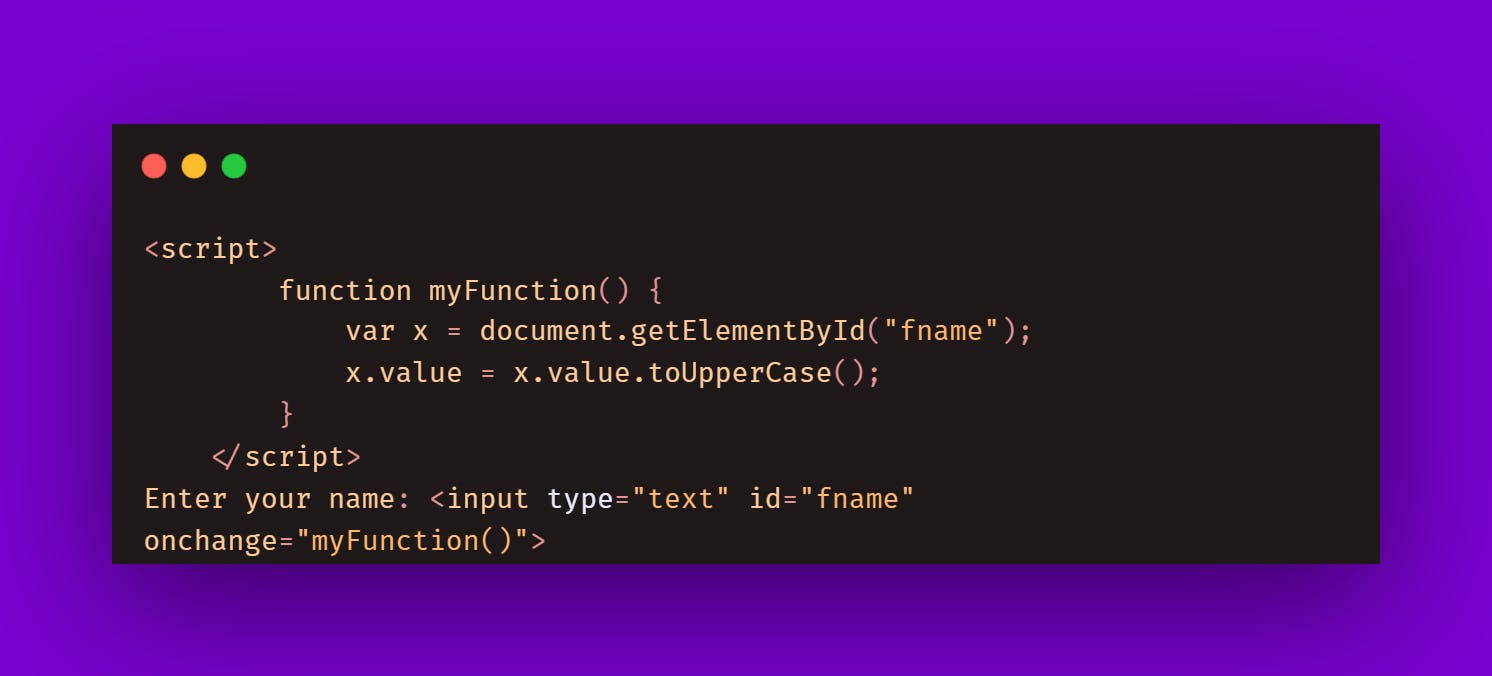
2]Onchange Event:-

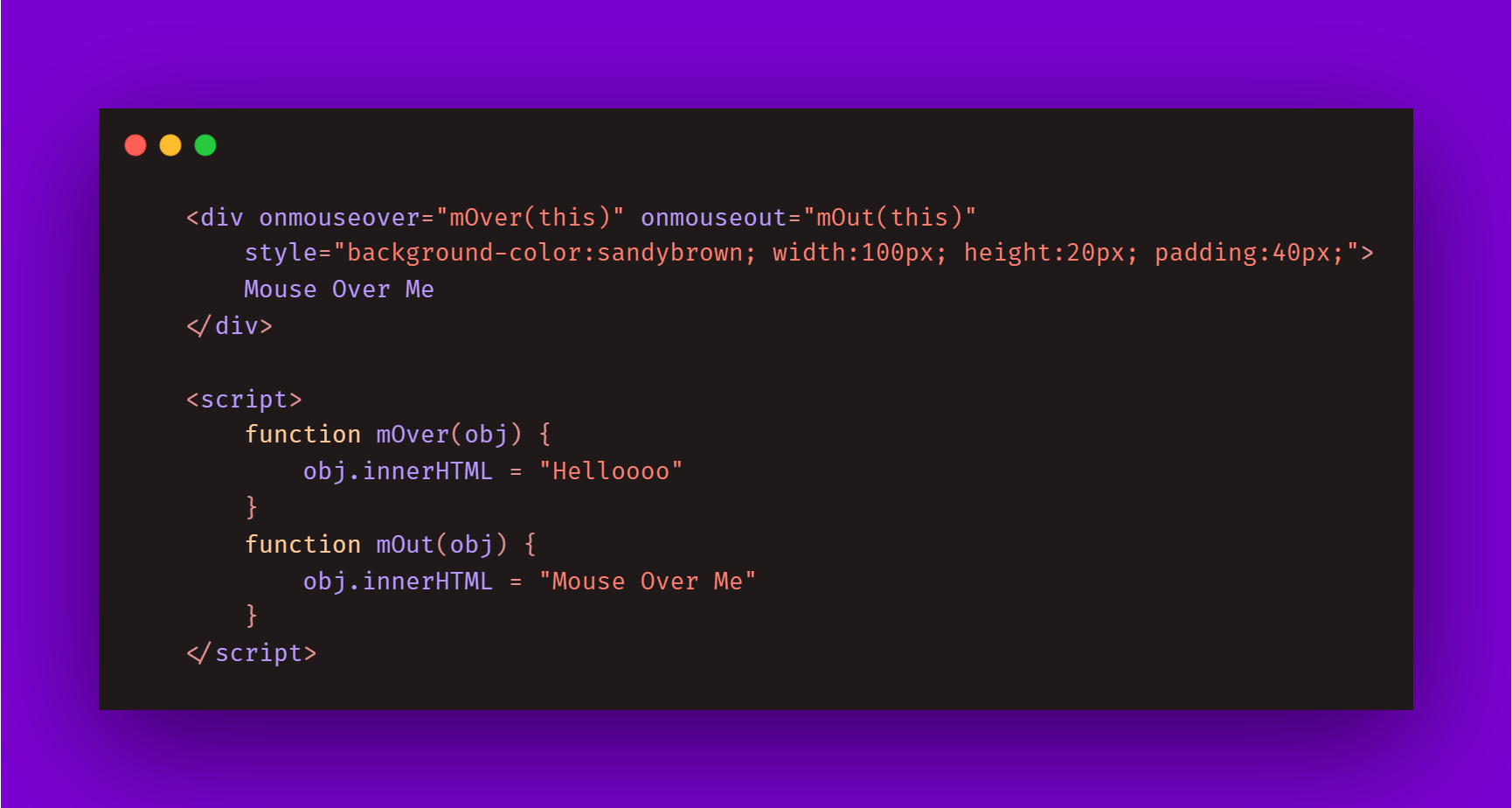
3] onmouseover & onmouseout :- These 2 event types will help you create nice effects with images or even with text as well. The onmouseover event triggers when you bring your mouse over any element & the onmouseout triggers when you move your mouse out from that element.

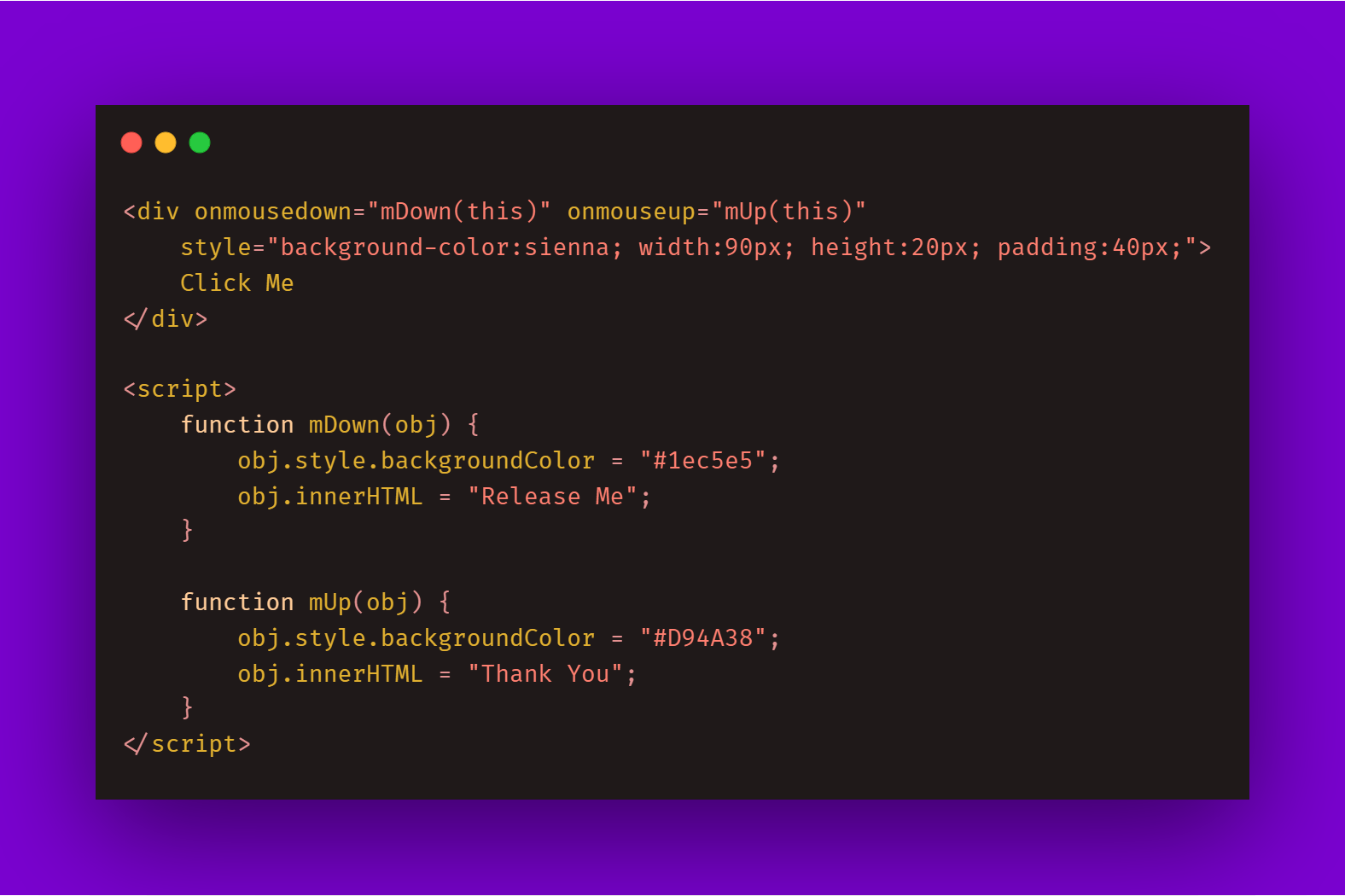
onmouseup onmousedown onclick Event :-

Event Listener
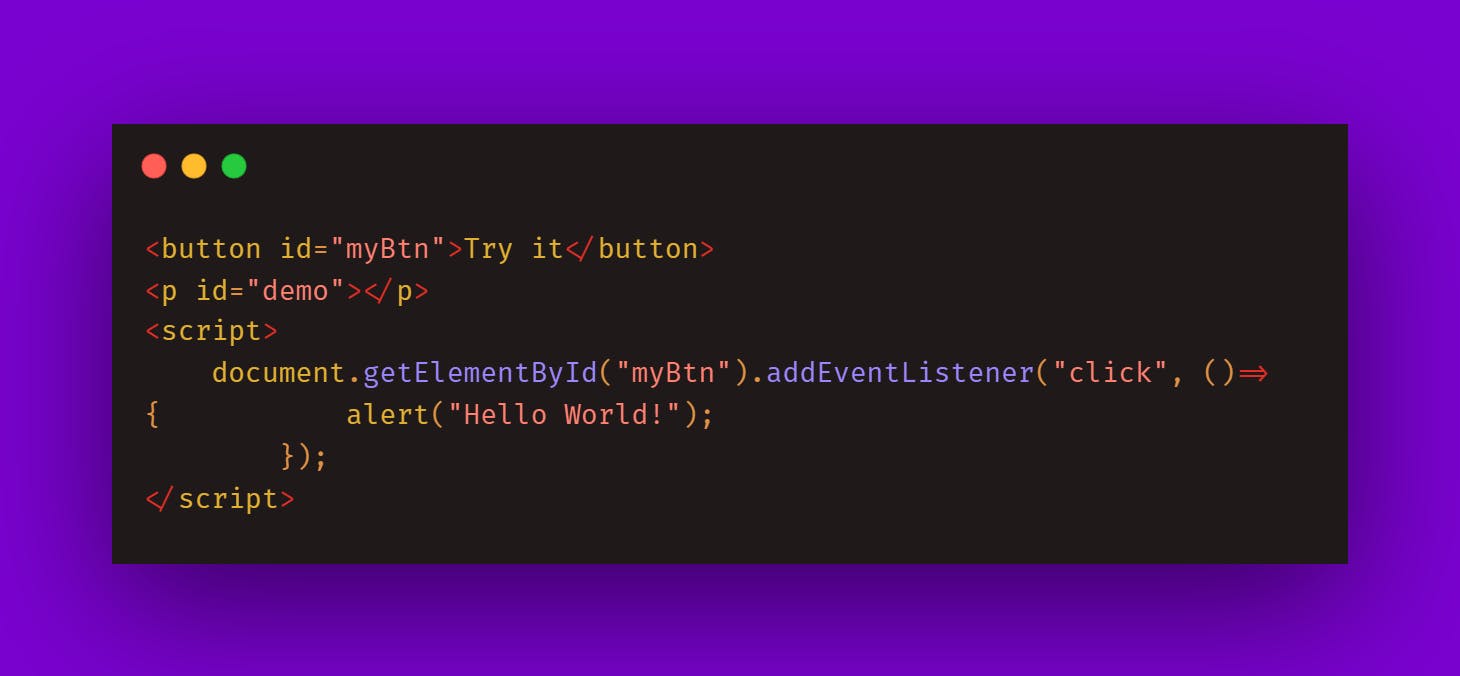
1]addEventListener() :-The addEventListener():- method makes it easier to control how the event reacts to bubbling. When using the addEventListener() method, the JavaScript is separated from the HTML markup, for better readability & allows you to add event listeners even when you do not control the HTML markup.

2] The removeEventListener() method:- The removeEventListener() method removes event handlers that have been attached with the addEventListener() method
Thanks For Reading!